Introduction to HTML & CSS
Your instructors
( Interactive code slides thanks to CoderDeck. Also, thanks to Pearl Chen and Mark Reale for creating the foundation for today's content. )
( Interactive code slides thanks to CoderDeck. Also, thanks to Pearl Chen and Mark Reale for creating the foundation for today's content. )

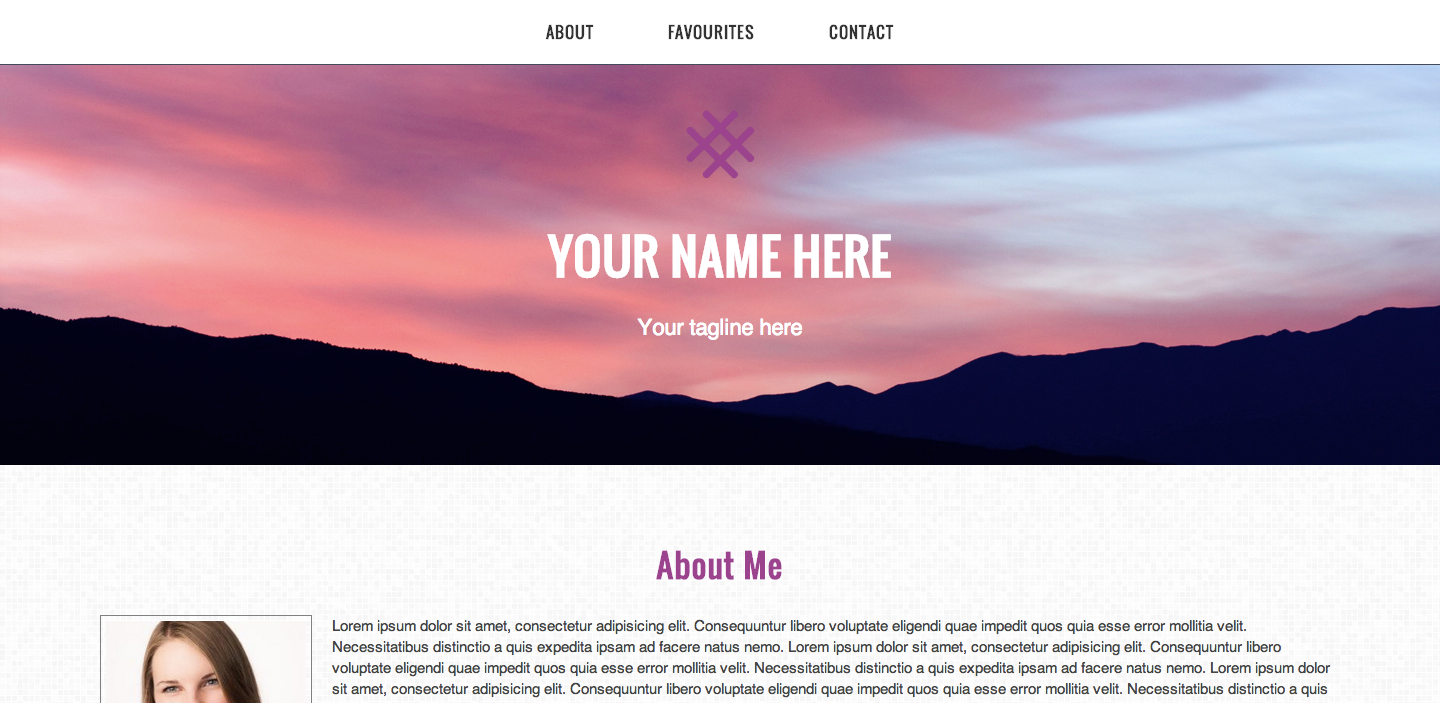
Click here to see the whole project
You should have already downloaded the following:
The browser's main functionality is to present the "web resource" you choose, by requesting it from the server and displaying it in the browser window. The "web resource" is usually an HTML document, but may also be a PDF, image, or other type.
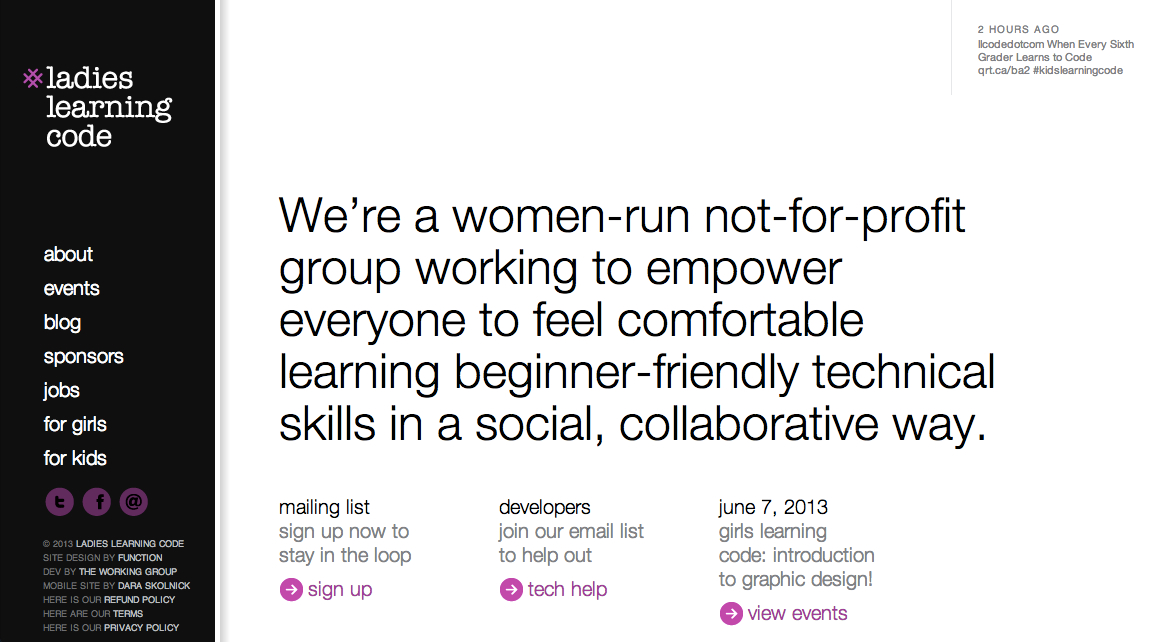
We'll get into this in more detail shortly. For now, let's check out an example. Go to http://ladieslearningcode.com. Right-click and select "View Page Source". That's HTML.
We'll learn to write our own HTML today. For now, let's learn to open an HTML document (like the ones we'll create later) in our browser.

It's the content layer
We use HTML to describe each part of a webpage is to the browser, so that our content is displayed properly. We help our browsers to understand how we want things displayed by using tags. Here are a few examples of tags that you've probably seen before:
To create an HTML file, you need to have .html at the end (sort of like how you need .pdf at the end of PDF documents).
When we write HTML, we create HTML Elements by wrapping our content in tags. These tags describe the content that is inside of them, NOT what they look like. We use different kinds of tags to create multiple elements and all together they make up something called our HTML Document.
It is important to understand that HTML has very little to do with the style of your website or the look of the content - that is what CSS is for.
It’s very important to create semantic, clean and valid markup before doing anything else. When we write HTML, we are only describing the content - not defining how out website looks (that's what CSS is for).
Here are a few examples of tags you should NEVER use:
It's what makes the web look nice.
CSS (Cascading Style Sheets) is what makes websites look nice.
While HTML tells the browser what different parts of the page are, CSS says what those pieces should look like.
For example, p means paragraph in HTML. If we wanted to make all of our paragraphs red and underlined, we'd do something like:
p {
color: red;
text-decoration: underline;
}
To indicate that we're adding CSS to blank.html, we need to find the opening and closing <style> tags between our opening and closing <head> tags.
<!doctype html>
<head>
<title>Ladies Learning Code HTML and CSS</title>
<style>
p {
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<p>This is a paragraph</p>
</body>
</html>
You just created your first website.
HTML + CSS = website
HTML and CSS are sort of like languages, but they're DIFFERENT languages. Just like French or Italian, they each have their own set of rules. It takes time to learn these languages. Don't worry if you don't get it all right away.
This:

Becomes this:

Time to start writing some HTML (which is also called "markup")
You can remove what we added between <style> and </style> for now. Keep <style> and </style> there!
The structure of a webpage is defined by HTML tags. Angled brackets denote tags, like this:
<tag>
Think about HTML tags like the beams of a house.
It's what holds up a webpage.

Tags typically come in pairs -- an opening tag and a closing tag with a forward slash:
<tag></tag>
Some examples that you've already seen:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Tags can be "nested" within other tags, like this:
<tag><tag></tag></tag>
(This relationship is often referred to using the terms "parent" node and "child" nodes.)
In the example below:
<title> is nested between opening and closing <head> tags so <head> is the parent node and <title> is the child node.<head> is also (at the same time) a child node of <html>.<html> is the always the "root" node and has no parent nodes.<head> and <body> are on the same level. They are both child nodes of <html>. They're like sublings!
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
<head> and what goes in the <body>?Things that you put in the <body> of your HTML document will show up on your webpage. Things that you put in the <head> of your HTML document won't show up. You can think of the <head> as a place to write secret notes to your browser. For example, our styles go in the head. We don't want our styles to show up on our page, but we do want our browser to apply the styles.
<title> tags, and observe the change in your browser.<h1> and </h1>, <h2> and </h2>, and you can even try using h3, h4, h5 and h6, if you like.<a href="http://link.com">Click here</a>
Don't worry too much about WHERE you're putting things for now. Just write some code!
Don't forget to save and refresh your browser to see your code in action!
Attributes are another important part of HTML markup.
An HTML attribute is a modifier of an HTML element. HTML attributes generally appear as name-value pairs, separated by "=", and are written within the start tag of an element, after the element's name:
<tag attribute="value">(content to be modified by the tag)</tag>Where "tag" names the HTML element and "attribute" is the name of the attribute.
Here's an example of an attribute that we've already seen today:
<a href="link.com">Click here</a>In this case, "a" is the tag, "href" is the attribute and "http://link.com" is the value.
The output (what you'll see in your browser) of this exercise is on the next slide. Write the HTML.

Hint: You'll want to use <h1> and </h1> once, <h2> and </h2> three times and <h3> and </h3> once.
You can generate your own placeholder text at http://www.lipsum.com. Or, you can try Cupcake Ipsum or Bacon Ipsum, for something new.
Let's learn to add images to our webpages. Note that image tags are unique in that they are "self-closing" - there is no closing tag.
Let's start by adding an image that is hosted online. Here's the code:
<img src="http://placekitten.com/g/200/200">
Try copying and pasting that line of code into your project, right under the opening <body> tag.
Next, try finding a different image online and replacing the kitten photo.
You can add images another way - rather than linking to images hosted online, you can link to images in a folder on your computer.
In the Project folder, at the same level as "blank.html", there's an image called "logo.png". To include this image on our website, we'll need the following code:
<img src="logo.png">
Try copying and pasting that line of code into your project, right under the opening <body> tag.
Next, try replacing that image with one of the images in the Project "images" folder. Hint: it will look similar, but with "images/" in front of the image name. (This is because "images" is the name of the folder - we have to tell our browser where to look.)
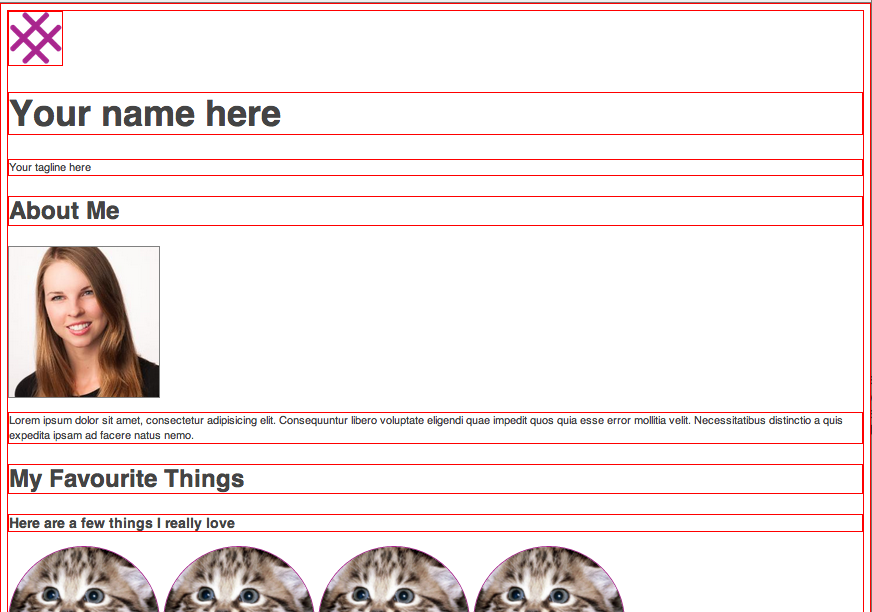
The output (what you'll see in your browser) of this exercise is on the next slide. Write the HTML.
Hint: the logo image is called "logo.png", and the placeholder profile image is called "profile.jpg". Both can be found inside the "images" folder.

There are three main image types: jpg, png and gif. Here's a general rule of thumb:

Your output should look like what's on the following slide.

We've written all of the HTML that we'll need for today's project! Your markup should look like this:

Did you see how the markup in the previous slide was really clean and easy to read? It's because everything is indented properly.
Take a few moments now to clean up your code and make it look like the previous slide. Once we get into CSS, you'll be grateful!
And now, on to CSS!
CSS is made up of rules that refer to HTML elements (like <p> and <ul>), and define what those elements should look like.
A CSS rule is made up of a selector and one or more declarations
A selector tells the browser what element(s) we are styling.
It looks like this:
h2 {}The above selector will select all <h2> elements and apply our styles to them. Our styles will go between the curly brackets.
A declaration tells the browser what style we want to apply to our element
A declaration is always made up of two parts: a property and a value
A property tells the browser what we are modifying (ex. font, colour, size)
A value tells the browser how to modify the property (ex. Arial, green, small)
A declaration looks like this:
background-color: green;background-color: green;The value (the part after the colon) is specific to the property type
Ex. size-related properties like height, width, or font-size are usually specified in px (pixels), while colour-related properties are specified with a colour name or code
It's very important that you write the syntax correctly, with a colon after the property name and a semi-colon after the value.
You write CSS rules in a set of <style></style> tags
You add the style tags to the <head> of your HTML document like this:
<html>
<head>
<style>
h2 {
background-color: green;
}
</style>
</head>
<body>
</body>
</html>
When we put selectors and declarations together, they make a CSS rule, which looks like this:
h2 {
background-color: green;
}
This rule will select all <h2> elements and change their background colour to green.
Try copying and pasting the above code in between the <style> tags and refreshing the page in your browser.
We can add multiple declarations (property: value; sets) to one selector to modify multiple properties:
h2 {
background-color: green;
font-weight: bold;
font-size: 28px;
}
Make sure you always end each declaration with a semi-colon
Try replacing the previous rule for <h2> with this one and refreshing your browser
Next, clear out all the code you added between the <style> tags. We're adding more soon!
<style> tags in the <head> of index.html<body> tag of the documentcolor: property with a value of blue;
body {
color: blue;
}
All the text on the page is now blue: this is because the <body> tag is the highest-level tag we can see on the page, so the color property applies to the body AND all its children, including every heading, paragraph, and list item.
Let's change the text to a colour that's easier to read.
We're going to use a hex code, which is a 6-character code that specifies a colour.
You don't have to understand how they work, just remember that they start with a # sign. It might help you to know the Hex codes for some of the basic colours:
#FFFFFF#000000#FF0000#00FF00#0000FFThe code for a nice dark grey is #444444. Let's add it.
body {
color: #444444;
}
Check outhttp://colorpicker.com for more awesome colours!
There are lots of CSS properties which let us style the text in our HTML:
font-sizefont-weightfont-stylefont-familycolorline-heightLet's change the font to a sans-serif like Helvetica:
body {
color: #444444;
font-family: Helvetica, Arial, sans-serif;
}
The font-family property accepts a list of font names: the first font is your first-choice font, the next ones are fallbacks in case that font is not available. Not all fonts are commonly available, so try to stick to 'web-safe' fonts like:
If we want to make our <h1> and <h2> tags a bit bigger:
h1 {
font-size: 48px;
}
h2 {
font-size: 32px;
}
We can change the line height (or leading) with the line-height property to make it easier to read
line-height is specified as a multiple of the size of the font: so a value of 1.4 means the lines will be 1.4x as tall as the text.
p {
line-height: 1.4;
}
Let's add a dark border around the profile image. Start by writing a selector to pick out the <img> tag.
img {}
The border property has 3 parts: the width, the style, and the colour. So, if we want a 1px wide, solid, grey border, we use:
img {
border: 1px solid grey;
}
Our border is now applying to all images on the page, including our logo. We don't want that, so we need a way to target only the profile image.
HTML gives us a way to attach extra identifying information to HTML elements so that we can target them. We call these "classes".
Classes are attributes that you add on to tags.
<p class="classname"></p>
We can write a selector in our css to target the element we added a class to using a .
p.classname {}
And then apply the styles we want to only the item with the class:
p.classname {
color: red;
}
profile to the tag for your profile imageimg.profilewidth and height properties, which are specified in px (pixels). Try 200 x 200 px. An example of how to use width and height is below:
img {
width: 200px;
height: 200px;
}
Your HTML should look something like this:
<img class="profile" src="images/profile.jpg">
And your CSS should look something like this:
img.profile {
border: 1px solid grey;
width: 200px;
height:200px;
}
We can do the same thing to style our "favourite things" images.
Since we probably want all four images to have the same styles, we can add the same class to each.
Add a class of "favourite" to each of the four images.
<img class="favourite" src="images/kitten.jpg" >
Add some styles to your images, using things like width, height, and border.
border-radius: 50%;border: 3px dotted pink;box-shadow: 0 0 4px grey;
img.favourite {
border: 1px solid grey;
width: 200px;
height: 200px;
border-radius: 50%;
}
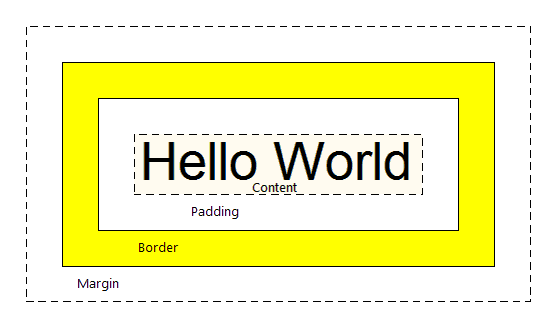
The CSS "Box Model" describes the way CSS styles the size and spacing of HTML elements.
To understand the box model, we need to understand how the browser "sees" HTML elements.
To the browser, every HTML element is a rectangular box.
If we show the outlines of all the elements in an HTML document, it looks a bit like the next slide:

CSS uses 5 properties to determine the size and spacing of these boxes:
Margin, padding, border, width, and height
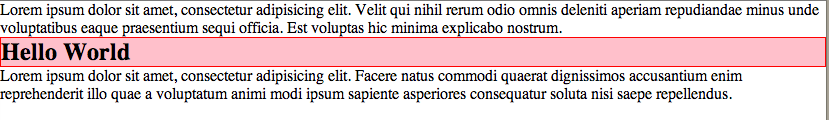
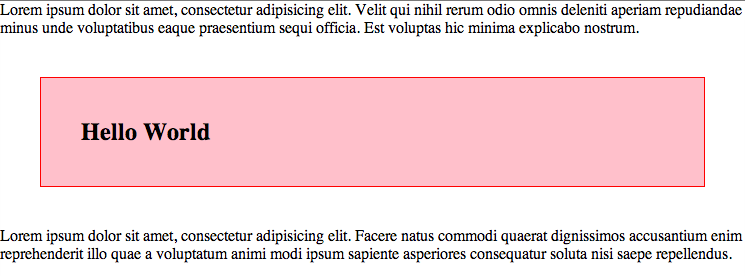
<p>, an <h2>, and another <p><h2> and add a pink background:
h2 {
border: 1px solid red;
background: pink;
}

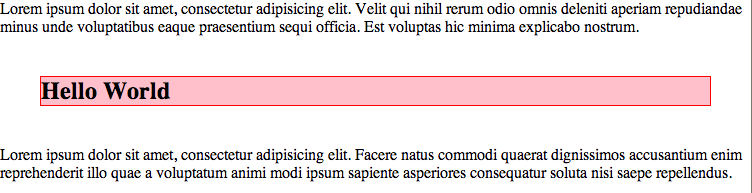
There are two CSS properties for adding space around our elements: margin, and padding
The margin property adds space around the element, outside of the border:
h2 {
margin: 40px;
}
This code adds 40px of space on every side of the element.

If we want to add some space inside the border, we use the padding property:
h2 {
margin: 40px;
padding: 40px;
}
This code adds 40px of space to every side of the element, but it does so within the border.

Adding padding to an element makes the element bigger, whereas adding a margin adds space around the element.
If you make a 100px wide element, and then add 40px of padding to it, it will become 180px wide.
If you add a 40px margin to a 100px wide element, it stays 100px wide.
If you add a 1px border to a 100px wide element, it will become 102px wide.
If your element doesn't have a border or a background, you may not be able to see the difference between margin and padding.
You can specify which side of an element you want your margins to apply to with the margin-top, margin-right, margin-bottom, and margin-left properties:
h2 {
margin-top: 40px;
margin-bottom: 40px;
}
The same goes for padding and border:
h2 {
padding-bottom: 40px;
border-left: 1px solid red;
}
padding to your profile image. This should create space between the image and the border around it. Try about 5px.padding and a margin to your 'favourite things' images. Try 5px for the padding and about 10px for the margin.Your code should look something like this:
img.profile {
padding: 5px;
}
img.favourite {
padding: 5px;
margin: 10px;
}
We probably want that logo to be in the centre of the page. To centre elements in CSS, we set the margins on the sides to auto, which causes the browser to automatically calculate how much margin to add to each side to centre the element.
Instead of specifying both the margin-left and margin-right properties, we can use a shorthand that looks like this:
img {
margin: 0 auto;
}
The 0 sets both the top margin and the bottom margin, and the auto sets both the left and right margins.
We need a way to target our logo element so that we don't end up centering all the images.
Add a class called logo to your logo <img> tag:
<img class="logo" src="images/logo.png">
Then write a selector in your CSS to apply the margin property to
img.logo {
margin: 0 auto;
}

<h2>, <p>, or <ul> take up the whole width of the page, these are called block elements<img> tag to behave like a block element instead, by setting the display property
img.logo {
margin: 0 auto;
display: block;
}
<a>, <strong>, and <em><section> tag<section> tag and add a class to each one, so we can style each section in our CSS<section> tag before the logo image</section> tag right after the "tagline" paragraph<section> tag
<section class="banner">
<img>
<h1>...</h1>
<p>...</p>
</section>
<section> with a selector in your CSS
section.banner {}
section.banner {
padding-top: 110px;
padding-bottom: 110px;
}
background-image property lets you specify a path to an image in much the same way as you would in an HTML <img> tag
background-image: url('images/background.jpg');
background-image for the new banner <section> we just madecolor property for the section to something that contrasts with your background imagetext-align property to center to centre the text
section.banner {
background: url('images/background.jpg');
color: #ffffff;
text-align: center;
}
<body><h1> to have less of a margin at the bottom<section> element to target the elements that are nested within it
section img {}
<img> tags which are nested within <section> tags<p> tag within the banner <section>, we use:
section.banner p {}
font-size of the selected <p> tag<h1> tag in the banner section in the same way and capitalize the text using text-transform: uppercase;
section.banner p {
font-size: 18px;
}
section.banner h1 {
text-transform: uppercase;
}
<section> tags with a class of "about"
<section class="about">
<h2>...</h2>
<img>
<p>...</p>
</section>
section.about {
background: url('images/pattern.png');
}
section.about h2 {}
text-align: center;
section.about h2 {
text-align: center;
}

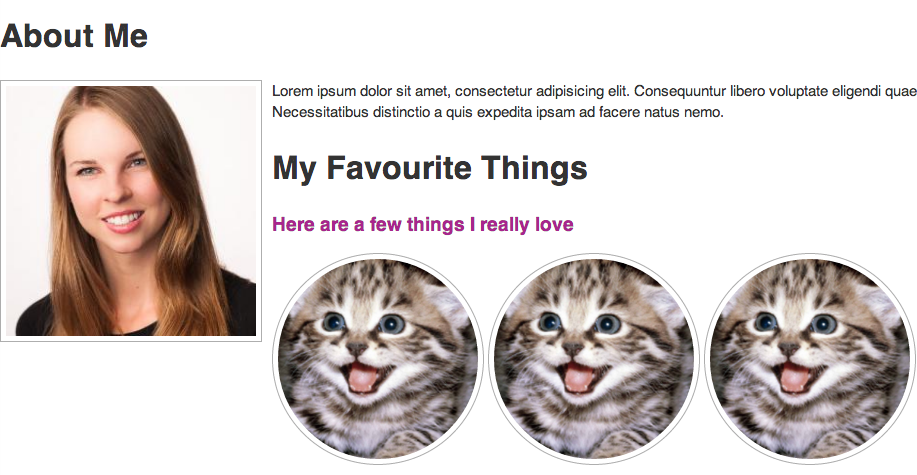
<img>, so let's add the declaration float: left; to it:
img.profile {
float: left;
}

float: left; to our imageoverflow: hidden; to the parent element (<section class="about">)overflow: hidden; forces the element to 'contain' any floated children, so that they don't disrupt the elements after them
section.about {
overflow: hidden;
}
<section> around the favourites content<section> tag before the favourites heading, and a closing </section> tag after the last image.
<section class="favourites">
<h2>...</h2>
<h3>...</h3>
<img class="favourite" src="images/kitten.jpg">
<img class="favourite" src="images/kitten.jpg">
<img class="favourite" src="images/kitten.jpg">
<img class="favourite" src="images/kitten.jpg">
</section>
section.favourites {}
section.favourites {
text-align: center;
}
<section> and centre-aligning it in CSS with the Contact sectionmargins around the images in the contact section
<section class="contact">
<h2>Contact Me</h2>
<a href="https://">...</a>
<a href="https://">...</a>
<a href="https://">...</a>
</section>
section.contact {
text-align: center;
background: url('images/tile2.png');
}
section.contact img {
margin: 20px;
}
padding to our sections<section>s. (not including the banner section)
<section class="about box"></section>
<section class="favourites box"></section>
<section class="contact box"></section>
section.box {}
section.box {
padding: 50px 100px;
}
box class to target the headings in each of these sections<h2> and <h3> tags, we'll write a selector for both, separating them with a comma:
section.box h2, section.box h3 {}
section.box h2, section.box h3 {
color: #A8258D;
}
background-attachment property:
section.banner {
background-attachment: fixed;
}
<head> of your HTML document (remember how the <head> section sends invisible instructions to our browser?)
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
h1, h2, h3 {
font-family: 'Oswald', sans-serif;
}
<ul></ul> tags<li></li> tag nested within the <ul> tag
<ul>
<li>One list item</li>
<li>Another list item</li>
</ul>
<ul> with a class of "menu" to the top of your HTML document, just inside the <body>
<ul class="menu">
<li><a href="#about">About</a></li>
<li><a href="#favourites">Favourites</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
.menu {
list-style: none;
padding: 0;
margin: 0;
text-align: center;
border-bottom: 1px solid #434A5C;
background: #ffffff;
}
display: block; and display:inline; properties?block will create a new line for each element, and inline won't let us add padding to the list itemsdisplay: inline-block;display: inline-block; as well as some padding to the top, bottom, and sides
.menu li {
display: inline-block;
padding: 20px 35px;
}
text-decoration: none
.menu a {
text-decoration: none;
color: #333333;
font-weight: bold;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
position: fixed; declarationposition: fixed; requires us to set the top and left properties to tell the browser where to fix the menu to
.menu {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
id attribute to each section that matches the link href (minus the # part)
<section id="about" class="about box"></section>
<section id="favourites" class="favourites box"></section>
<section id="contact" class="contact box"></section>